当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、予めご了承ください。
【SWELL版】ステマ規制でアフェリエイターがすべき対策の解説

2023年10月1日から「ステマ規制」が開始します。ステマ規制が何なのかよくわからない方もいると思いますが、アフィリエイターにとっては非常に重要な内容です。
対策をしないと、経済的損失が生じWordPress運営ができなくなる恐れがあります。 今回は、ステマ規制とは何か、具体的にどう対策すればよいのかを解説します。
本記事は法的なアドバイスを含みません。本記事は消費者庁のホームページやインターネット上の情報を基に、ステマ規制についてとその対策法をまとめた記事となります。また、最新情報は消費者庁のホームページをご確認ください。
アフィリエイトは「広告」とわかるようにする
景品表示法の改正により2023年10月1日からステマ規制が開始されます。アフィリエイト広告を掲載している記事には、広告が含まれていることを明記しなければなりません。
アフィリエイターは、サイトのファーストビューで誰が見てもわかるように、広告がある旨を表記(以下「PR表記」)する必要があります。
10月1日以前に投稿した記事も対象となるので、過去記事も含め一括でPR表記を挿入する方法が望ましいと言えます。本記事ではステマ規制対策として、SWELLでPR表記をする方法を4つ紹介します。
ステマ規制とは
そもそもステマとは
ステマとは「ステルスマーケティング」の略で、広告であることを隠してPRすることです。
例えば、インフルエンサーが企業から商品の紹介を依頼されたとしましょう。金銭の受け取りが発生し、企業側に有利な宣伝をすることが前提になるはずです。それを隠して、「個人の客観的な感想」として商品を宣伝することが、「ステマ」に当たります。
アフィリエイトブログの場合、アフィリエイト収益が入る状態で商品やサービスを紹介しているにもかかわらず、そのことを明記せずに記事をアップすると「ステマ」をしている状態と判断されます。
ステマ規制の概要
ステマは広告であり、誇張表現や偏った情報を含むことがあります。商品を紹介してもそれが完全に客観的な意見であるとは限りません。このようなステマ行為が一般消費者にとって商品やサービスの選択で正確な判断を妨げる可能性があるため、景品表示法の「不当表示」として法規制の対象となりました。
2023年10月1日時点では、アフィリエイターやASPが罰則を受けることはありませんが、ステマ行為によって事業者(広告主)に損害を与える可能性があります。その結果、事業者(広告主)から提携解除や成果報酬のキャンセルとなる恐れがあります。そのため、アフィリエイターは自分のブログやウェブサイトに広告であることを明示する必要があります
違反が確認された場合、事業者(広告主)は措置命令を受け、従わない場合は2年以下の懲役または300万円以下の罰金が科されることになります。なお、将来的には、インフルエンサーやアフィリエイターも法的措置の対象となる可能性があります。
クリック型広告ではどうする?
現時点では、Googleアドセンスなどのクリック型広告のみを掲載している記事にPR表記は不要とされています。A8.netなど各ASPではステマ規制に対応した規約を改訂していますが、2023年9月現在、Googleからはステマ規制に関する規約の改訂や、特定の措置を促す通知はありません。
Googleアドセンスでは広告の内容がユーザーに合わせて自動的に切り替わるため、アフィリエイターが選んだ商品をすすめることはできません。また、サイト運営者がユーザーへ広告のクリックを促さないようガイドラインで定められてある上に、ユーザーも広告であることを認識しやすい表示のため、ステマには当たらないと考えられます。
参考:AdMobおよびAdSenseのプログラム ポリシー/導入に関するガイドライン
ステマ規制に該当しない人
対価を受け取らず、自主的にレビューなどをする場合は、今回のステマ規制の対象外となります。
- 金銭や無償提供の商品など、一切の対価を受け取っていない
- 過去・今後含め、経済上の利益を提供される関係にない
上記のように、完全な趣味ブログなどで紹介するのはステマではありません。
アフィリエイトブログで必要な対策と注意点
ステマ規制に違反しないためには、誰が見てもわかるように、広告であることを表記しなければなりません。
- 広告であることが分かる言葉を使う
- ファーストビューでわかる位置(サイトのヘッダー部や記事の上部)に記載する
- 文字の大きさと色を、判別しやすいものにする
- 「広告本体」と「PR表記」が近くに位置するようにする
- 「第三者の感想」などと表記しない
消費者庁による説明
消費者庁の資料では、「広告」、「宣伝」、「プロモーション」、「PR」など、読者が広告と分かる言葉を使い、下記の条件で表示することが望ましいと記しています。
- ファーストビューで視界に入る位置(ページの上部)に位置している
- PR表記を、読者が認識しやすい大きさ・色にしている
- アフィリエイト広告の表示と、PR表記が近くに位置するようにする
注意点としては、以下があげられます。
PR表記と、「第三者の感想」とする表記、どちらも掲載しているのはNG(読者が混乱するおそれあり)
参考:消費者庁 | 事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針
参考:消費者庁 | 景品表示法とステルスマーケティング~事例で分かるステルスマーケティング告示ガイドブック
A8.netによる説明
大手ASPのA8.netのスタッフブログでは表示位置や表示文言について、下記のように推奨しています。
- サイトのヘッダー部分
- 該当記事の上部
- オーバーレイ
表示文言
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
引用:A8スタッフブログ
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
PRの表記方法
ここからは、WordPressでPR表記させる4つの方法を解説します。ご自身が適切と思う方法でPR表記してください。
1.【簡単】SWELL機能の「PR表記」を使う方法
SWELL標準実装の「PR表記」機能を使用する方法です。特にデメリットはないので、SWELLを使用している方には最もおすすめする方法となります。
| ページの種類 | PR表記の方法 | 表示タイプ |
|---|---|---|
| 投稿 | 一括 | 「大」・「小」選択可能 |
| 個別 | ||
| 固定ページ | 一括 | 「大」のみ |
| 個別 | ||
| カテゴリー・タグページ | 一括 | 「大」のみ |
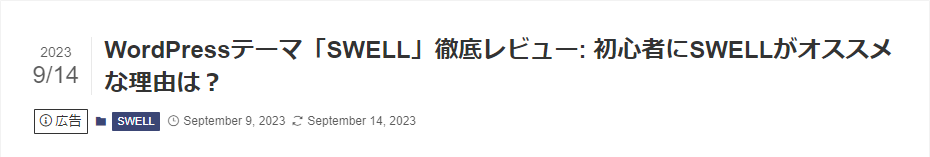
表示例(表示タイプ「小」):

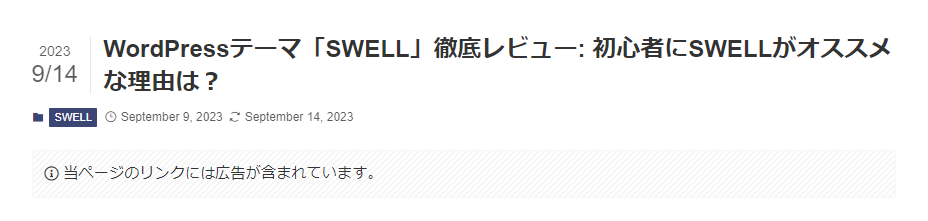
表示例(表示タイプ「大」):

全投稿・全固定ページに対してPR表記を一括挿入
全ての記事に一括でPR表記を挿入する方法です。10月1日以前に投稿した記事もステマ規制の対象となるので、基本的には一括挿入をおすすめします。

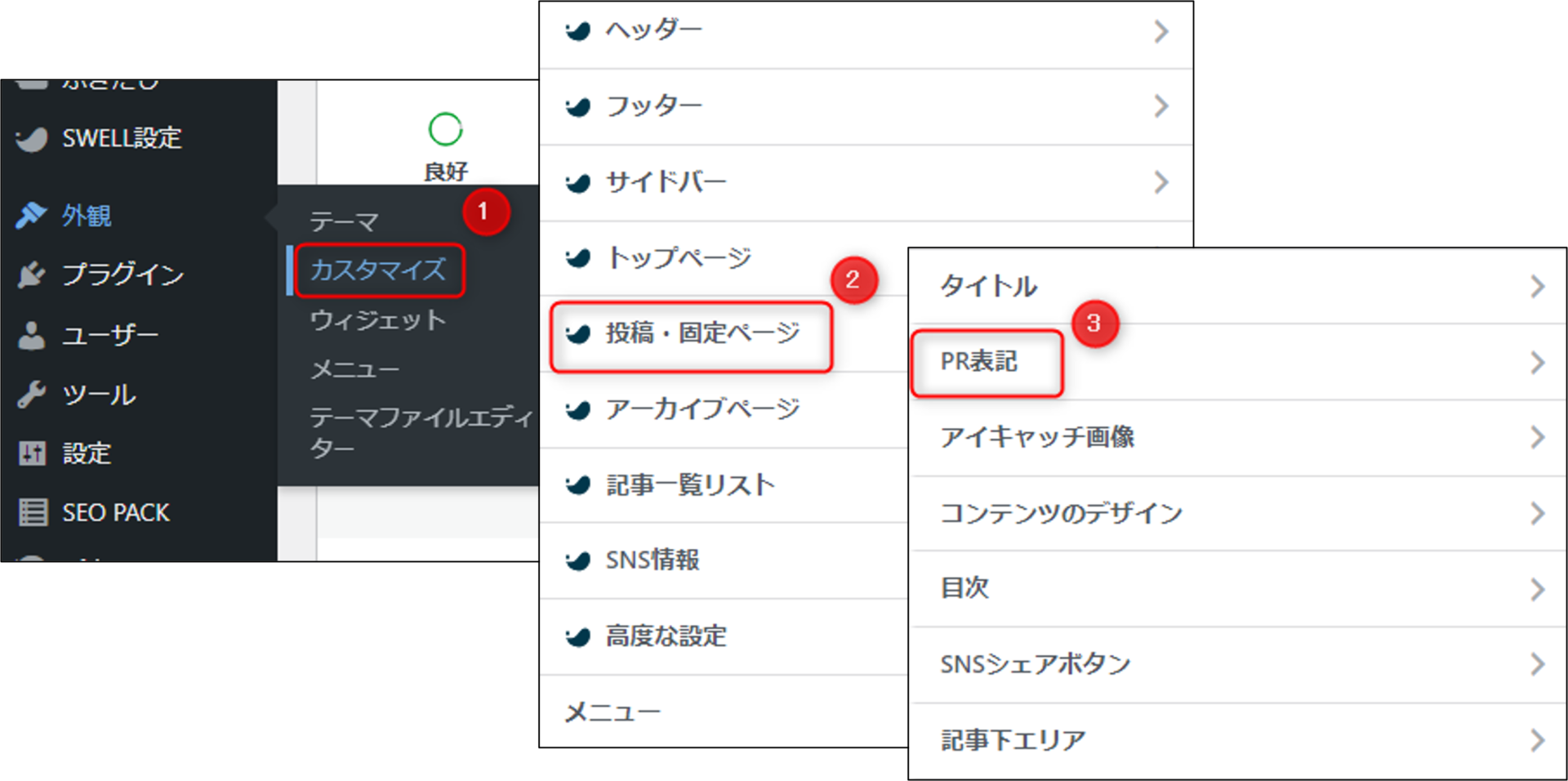
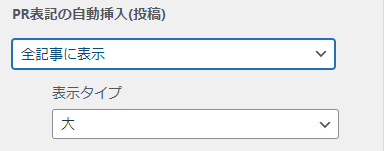
「PR表記の自動挿入(投稿)」を設定し、「表示タイプ」の大小を選ぶ

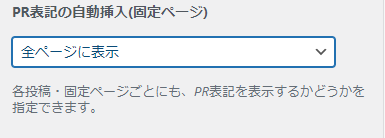
「PR表記の自動挿入(固定ページ)」を設定する(表示タイプは大が適用)

各投稿個別にPR表記を表示
ステマ規制の対象となる記事のみにPR表記を挿入する方法です。なお、全記事に一括挿入している場合、個別に「非表示」とすることも可能です。


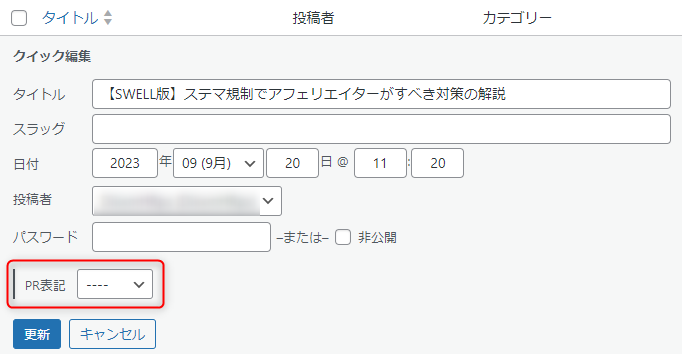
クイック編集画面から設定する場合
クイック編集でも設定できます。

カテゴリー・タグごとにPR表記を一括挿入
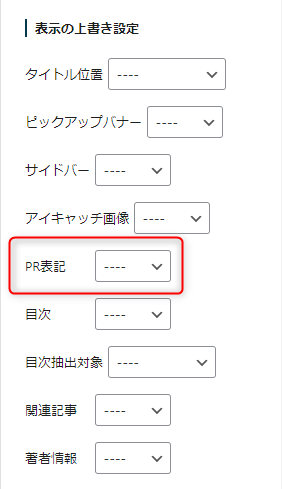
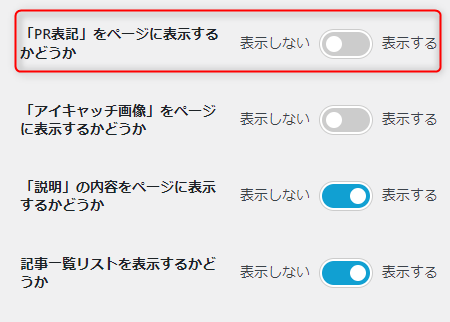
「カテゴリーを編集」または「タグを編集」の「『PR表記』をページに表示するかどうか」の部分を設定します。(表示タイプは大が適用)

2.【簡単】ウィジェットでPR表記を一括挿入する方法
ウィジットでPR表記を挿入する方法です。SWELLでは「記事上部」や「ヘッダー内部」を使用する良いでしょう。ウィジェットの場所によってはファーストビューではないのでご注意ください。
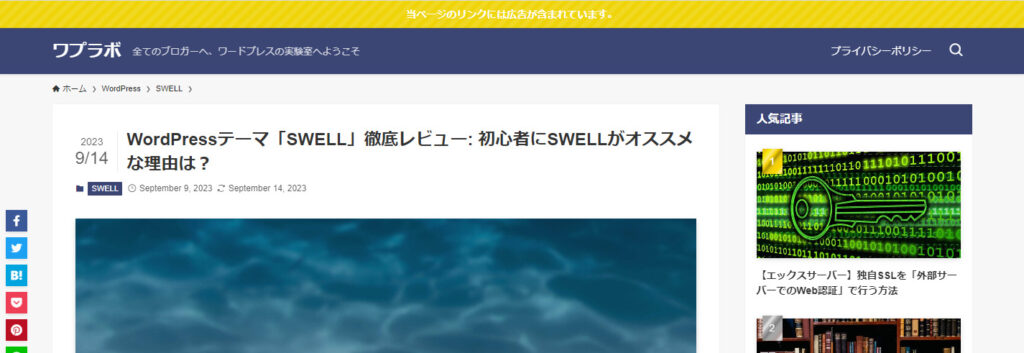
表示例:

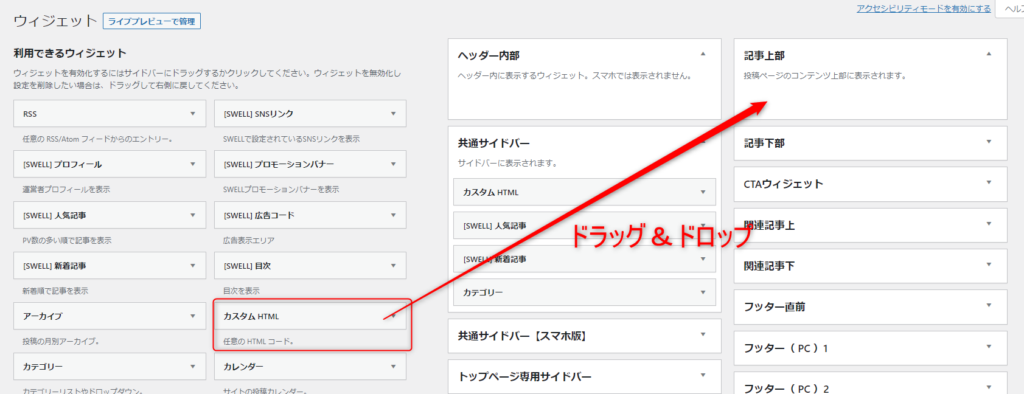
ウィジットの「カスタムHTML」を「記事上部」へドラッグ&ドロップします。

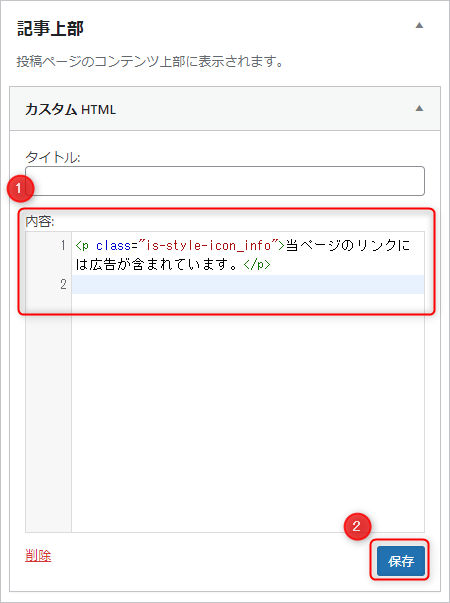
任意のPR表記文を入力し、保存をクリックします。

文字列だけだとプレーンテキストが出力されるだけなので、CSSで装飾することをおすすめします。SWELLでは、段落ブロックのクラスを流用すると楽です。
<p class="is-style-icon_announce">当ページのリンクには広告が含まれています。</p><p class="is-style-icon_info">当ページのリンクには広告が含まれています。</p><p class="is-style-icon_pen">当ページのリンクには広告が含まれています。</p>当ページのリンクには広告が含まれています。
<p class="is-style-bg_stripe">当ページのリンクには広告が含まれています。</p>当ページのリンクには広告が含まれています。
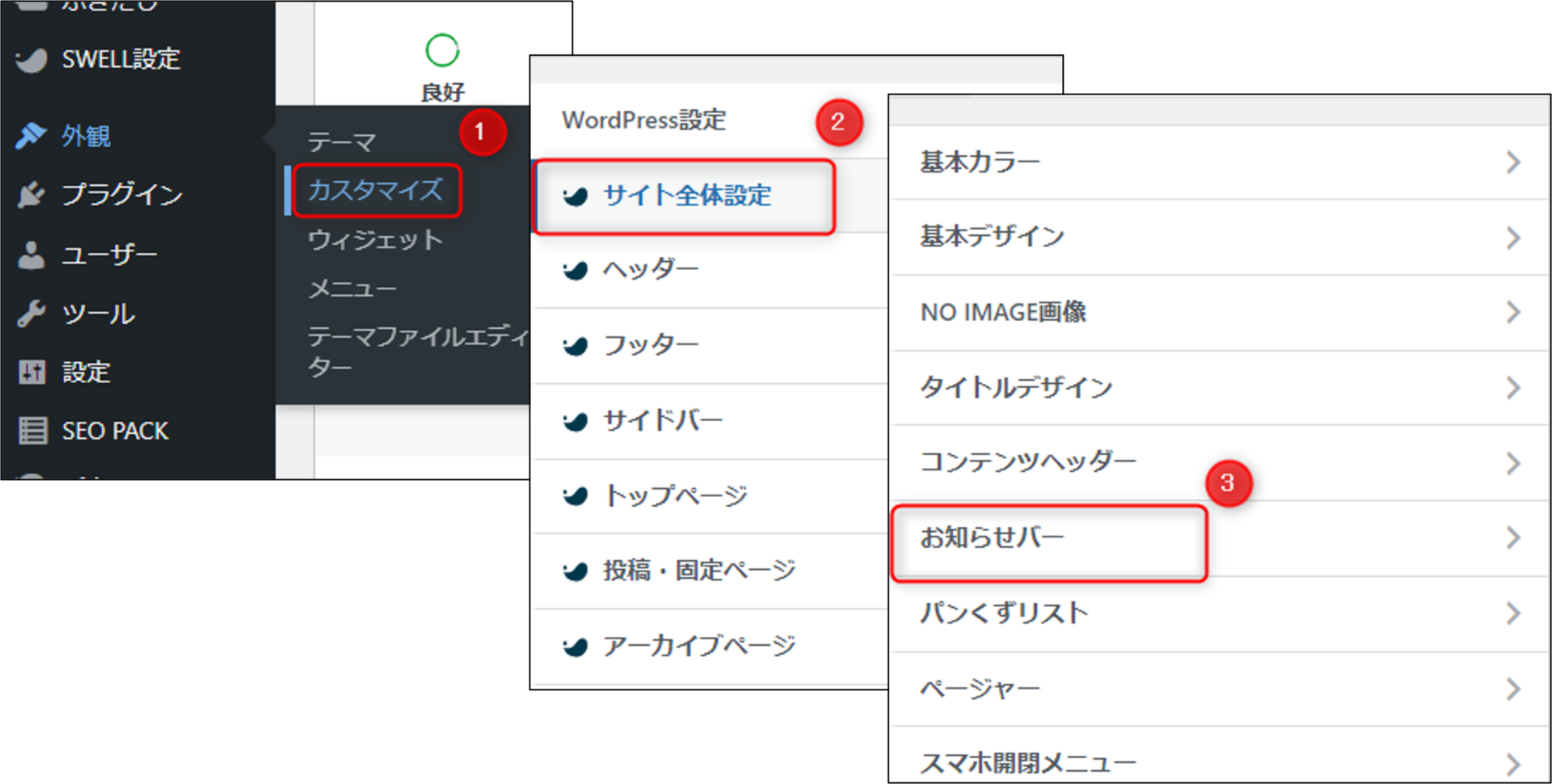
<p class="is-style-stitch">当ページのリンクには広告が含まれています。</p>3.【簡単】SWELL機能のお知らせバーでPR表記を挿入する方法
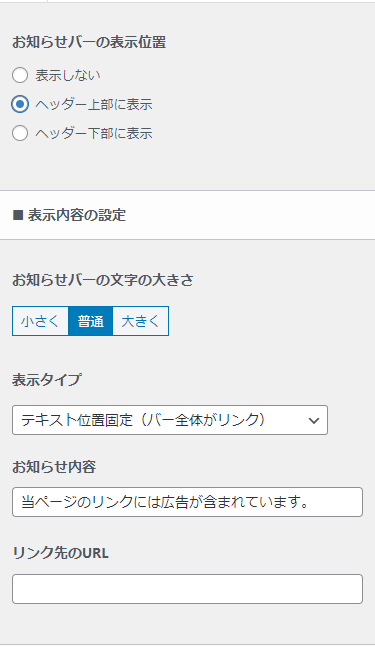
SWELL標準機能のお知らせバーでPR表記を挿入する方法です。サイト最上部に表示するので確実にファーストビューに表示できます。ただし、お知らせバーの通常使用は出来なくなります。
表示例:


「お知らせ内容」にPR文を入力します。「表示タイプ」は「テキスト位置固定(バー全体がリンク)」、「リンク先のURL」は空白とします。その他の設定はお好みです。

4. プラグインを使用してPR表記を挿入する方法
ウィジェットやSWELL標準機能のPR表記とは少し違ったデザインが良い、というかた向けの方法です。タイトル横の「日付の上側」へPR表記を挿入します。
やり方を簡単にご説明すると、以下の流れになります。
- プラグイン「Code Snippets」のインストールと有効化
- 新しいスニペットの作成
- コードの追加と保存
詳細は「ぶろぐ学部」さんの記事をご参照ください。
ステマ規制対策まとめ
2023年10月1日からステマ規制が開始されることにより、アフィリエイターにはブログ上で「広告」であることを明示する必要性が生じます。
アフィリエイターが法的な罰則を科されることはありませんが、収益剥奪などの制裁を受ける恐れがあります。10月1日以前に投稿した記事も対象となるため、過去記事も含め対策をしなければなりません。
SWELLには簡単に「PR表記」できる機能が備わっているので、本記事を参考にしっかりと対策しましょう。