当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、予めご了承ください。
WordPressのコメントエリアを色々カスタマイズする方法

今回はWordPressのコメントエリアを通常の設定だけでは出来ないカスタマイズ法を紹介します。
主にSWELLを対象としていますが、SWELL以外のテーマでもcomments.phpの編集以外は適応可能なはずです。(他のテーマで出来なかったらコメント下さい。)
- WordPressバージョン:6.6.2
- SWELLバージョン: 2.12.0
- PHPバージョン: 8.2.22
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、function.phpや.htaccess等への記述、JavaScript等の影響も受ける可能性があります。
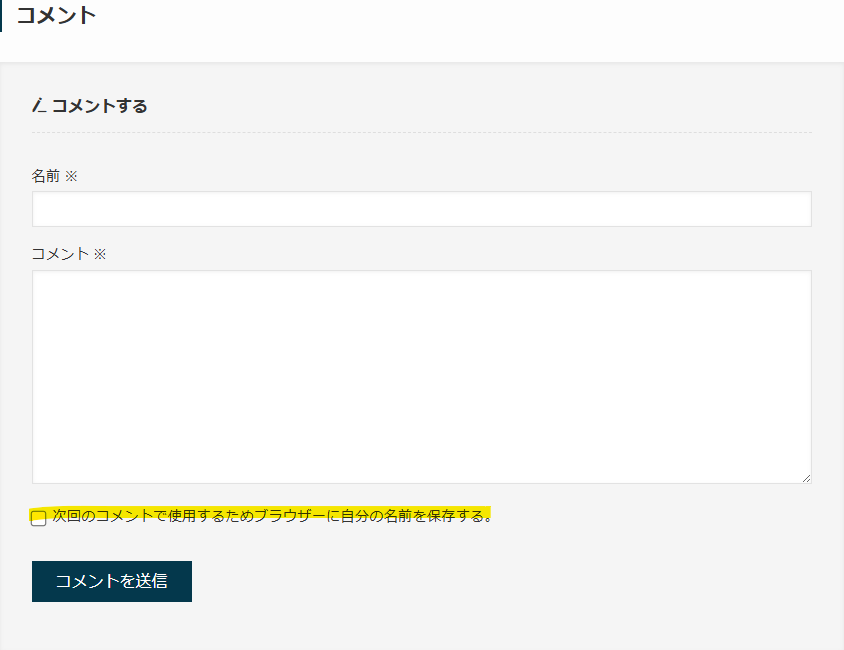
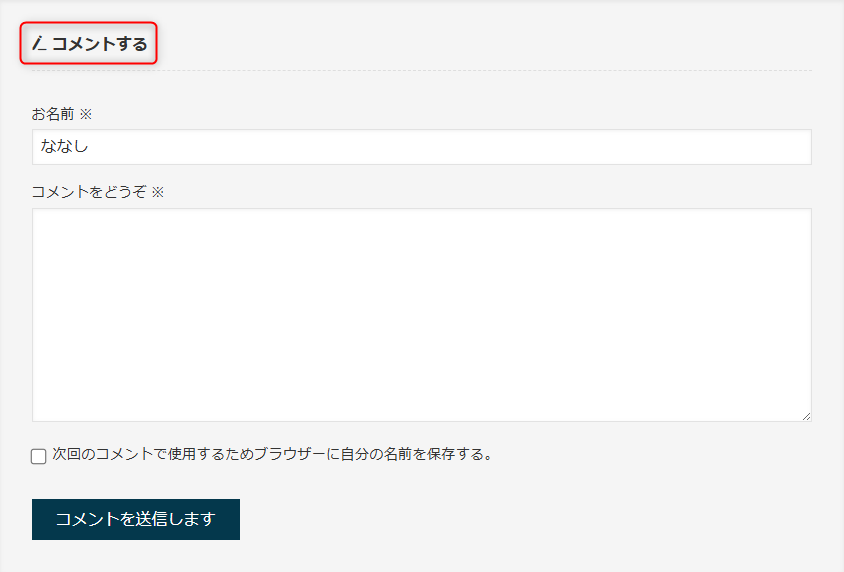
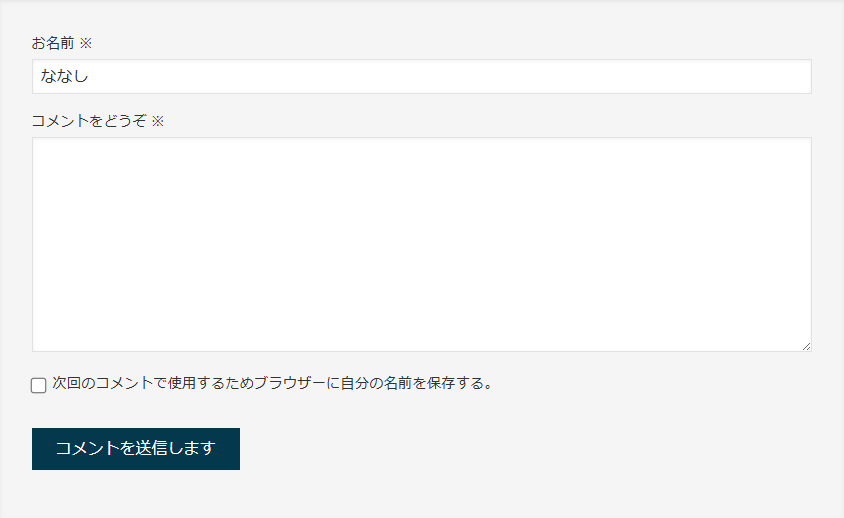
コメントエリア完成形例
カスタマイズしすぎて意味がわからなくなってますが、やったことは以下のとおりです。
- メール入力欄、サイト入力欄を削除
- 名前入力欄→コメント入力欄に順になるように配置
- 名前入力欄の「名前」を「お名前」に変更
- 名前欄のデフォルトネームを「ななし」に
- 承認前のコメントを「承認待ち」コメントとして表示
- 「コメントする」を「コメント置いてって」に変更
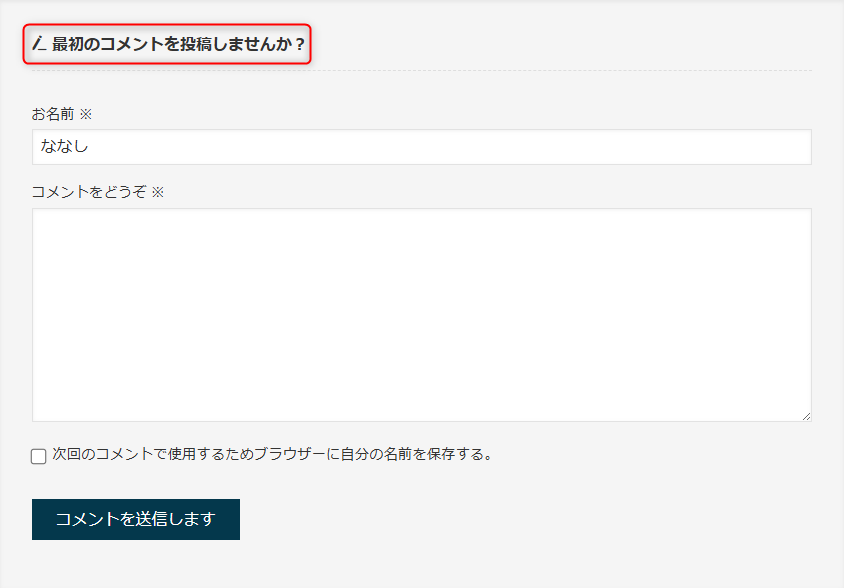
- 下の画像だとわかりませんが、コメントが0件の場合「最初のコメントを投稿しませんか?」と表記
- Cookie保存チェックボックスの表記を「次回のコメントで使用するためブラウザーに自分の名前を保存する。」に変更
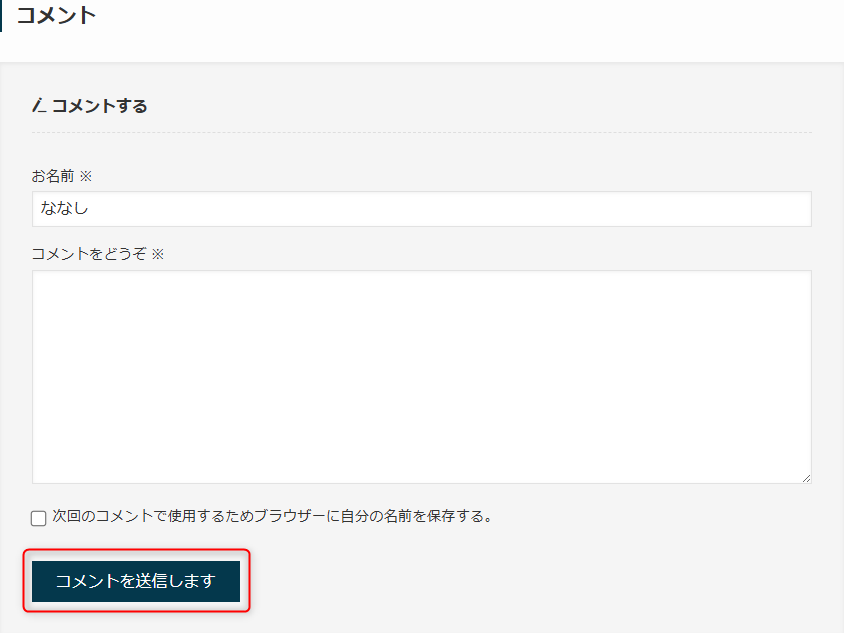
- 「コメントを送信」(Submitボタン)の表記を「コメントを送信します」に変更
- スパム対策実装

名前欄とコメント欄の順序を逆にする、メール欄やサイト欄を削除する
livedoorブログやアメーバブログ等では先に名前欄があり、後にコメント記入欄があります。しかし、WordPressではコメント欄が先になっているので、名前欄を先にコメント欄を後する方法を紹介します。
また、メールアドレスやサイトの入力欄は不要と考える方もおられるでしょう。メールアドレスやサイトの入力欄を削除してしまう方法も一緒に紹介します。
注意点
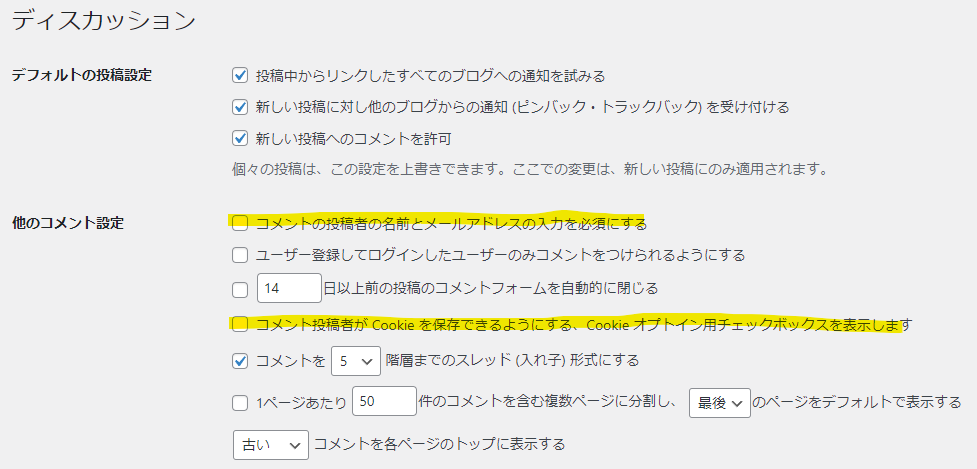
メールアドレス欄を削除した場合、WordPress管理画面左カラムの設定→ディスカッション内の「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを必ず外すようにしましょう。
また、後述のカスタマイズをしない場合「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」も外したほうが自然です。

名前欄→メール欄→サイト欄→コメント欄→Cookieの保存に関するチェックボックスの順に表示する方法
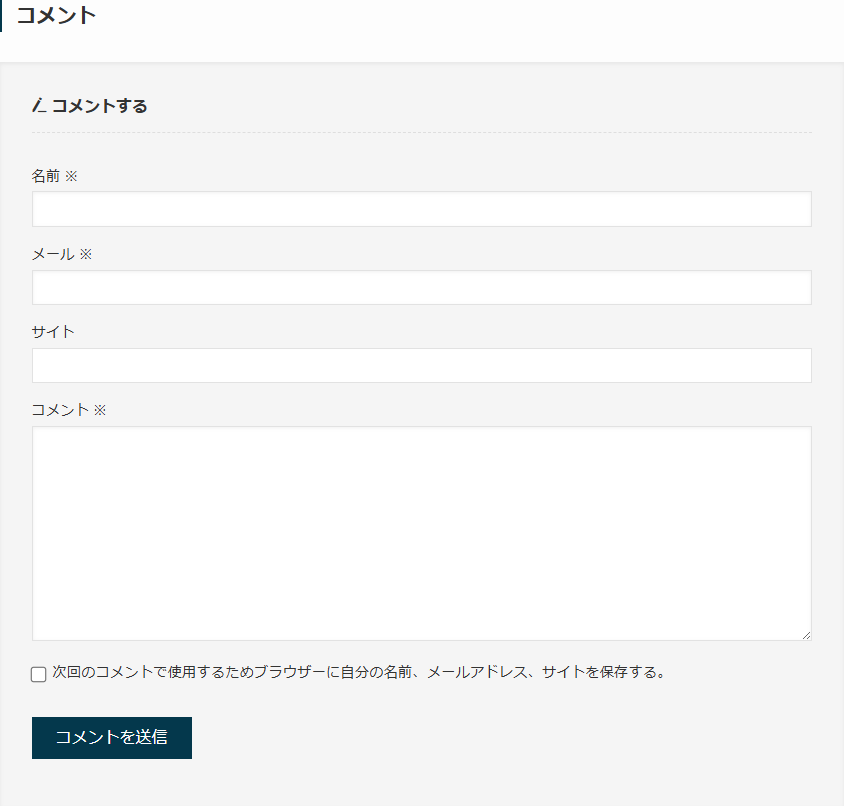
名前欄→メール欄→サイト欄→コメント欄→Cookieの保存に関するチェックボックスの順に表示するよう変更する方法です。

function.phpに下記の様に記述してください。
// コメントフォームのフィールドをカスタマイズして再配置する関数
function custom_reorder_comment_form_fields($fields) {
// 新しいフィールド配列を初期化
$new_fields = array();
// 名前欄
if (isset($fields['author'])) {
$new_fields['author'] = $fields['author'];
}
// メール欄
if (isset($fields['email'])) {
$new_fields['email'] = $fields['email'];
}
// サイト欄
if (isset($fields['url'])) {
$new_fields['url'] = $fields['url'];
}
// コメント欄
if (isset($fields['comment'])) {
$new_fields['comment'] = $fields['comment'];
}
// Cookieの保存に関するチェックボックス
if (isset($fields['cookies'])) {
$new_fields['cookies'] = $fields['cookies'];
}
return $new_fields;
}
add_filter('comment_form_fields', 'custom_reorder_comment_form_fields');
メール欄とサイト欄を削除する方法
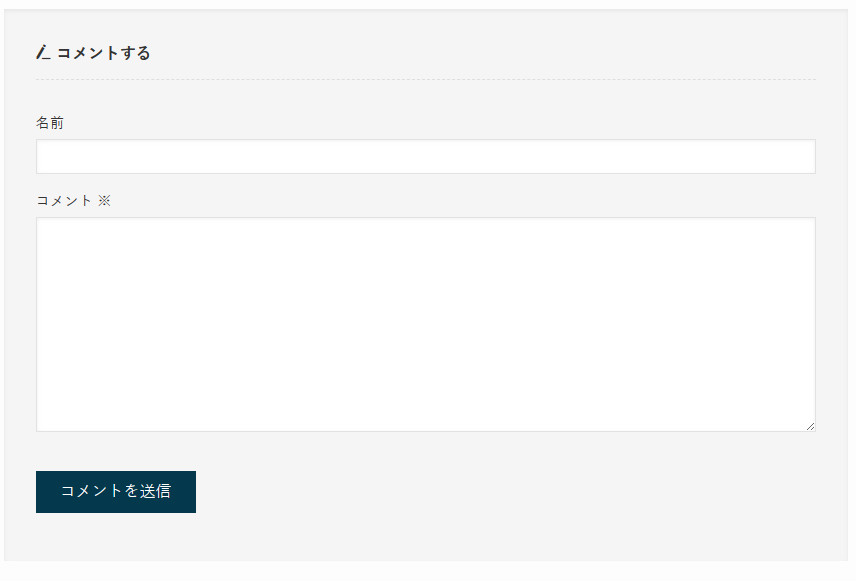
メール欄とサイト欄を削除する方法です。

先述のコードのメール欄の記述、サイト欄の記述を削除しfunction.phpに記述してください。また、場合によってはCookieの保存に関するチェックボックスの記述を削除してください。
// コメントフォームのフィールドをカスタマイズして再配置する関数
function custom_reorder_comment_form_fields($fields) {
// 新しいフィールド配列を初期化
$new_fields = array();
// 名前欄
if (isset($fields['author'])) {
$new_fields['author'] = $fields['author'];
}
// コメント欄
if (isset($fields['comment'])) {
$new_fields['comment'] = $fields['comment'];
}
return $new_fields;
}
add_filter('comment_form_fields', 'custom_reorder_comment_form_fields');メール欄等を削除した上でCookie保存チェックボックスを設置する方法
メール欄とサイト欄を削除した上でWordPress標準の「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」にチェックを入れると、「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」と出るので不自然です。
そこで、JavaScriptで書き換え「次回のコメントで使用するためブラウザーに自分の名前を保存する。」と表記する方法を紹介します。

function.phpの場合
function.phpに下記コードを記述してください。
function change_comment_cookie_consent_label() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var label = document.querySelector('label[for="wp-comment-cookies-consent"]');
if (label) {
label.textContent = "次回のコメントで使用するためブラウザーに自分の名前を保存する。"; // 任意の文字列に変更してください。
}
});
</script>
<?php
}
add_action( 'wp_footer', 'change_comment_cookie_consent_label' );HTMLの場合
または、フッターウィジェット等にカスタムHTMLを設置し、htmlに直接JavaScriptを記述することも可能です。
以下のコードを、ウィジェットのフッター直前などに「カスタムHTML」で記述するか、カスタマイズの「高度な設定」→「bodyタグ開始直後に出力するコード」に記述してください。
<script>
document.addEventListener('DOMContentLoaded', function() {
var label = document.querySelector('label[for="wp-comment-cookies-consent"]');
if (label) {
label.textContent = "次回のコメントで使用するためブラウザーに自分の名前を保存する。"; // 任意の文字列に変更してください。
}
});
</script>各フィールドの名称をカスタマイズする方法
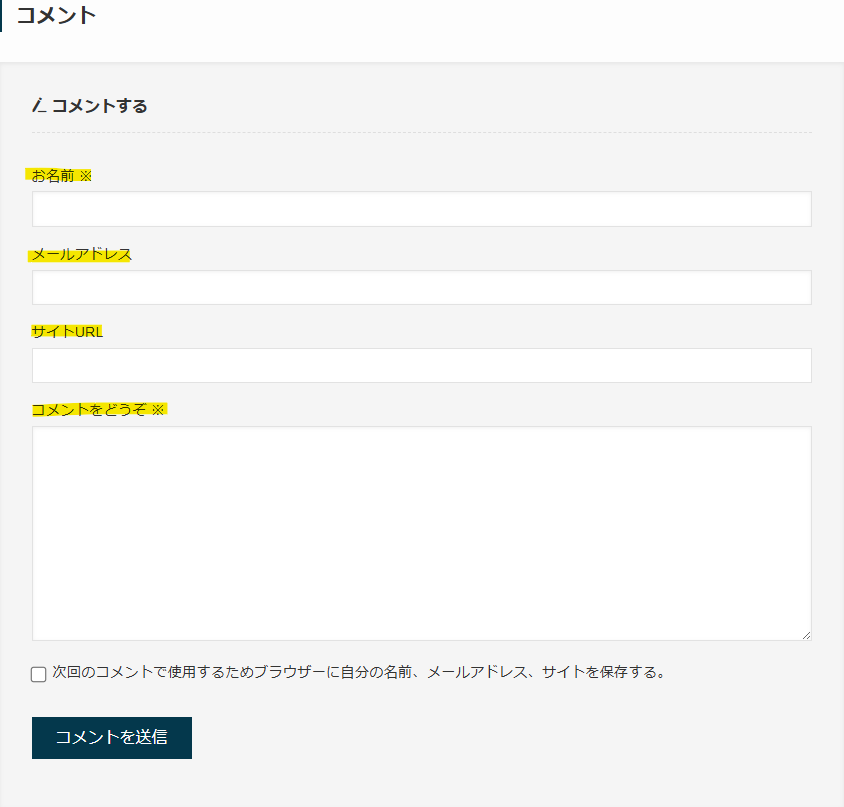
コメントエリアの各フィールド「名前」「メール」「サイト」「コメント」の名称を変更する方法です。

function.phpに下記コードを記述してください。下記コードの'お名前 ※'、'メールアドレス'、'サイトURL'、'コメントをどうぞ ※'の部分をそれぞれカスタマイズしてください。必須を意味する※も必要に応じて記述してください。
メールアドレス欄やサイト欄を削除した場合は、下記コードからそれぞれ行ごと消すか、コメントアウトしてください。(そのままでも問題ないですが無駄な記述はなるべく消しましょう)
function custom_change_default_comment_field($defaults) {
// 名前フィールドのカスタマイズ
$defaults['fields']['author'] = '<p class="comment-form-author"><label for="author">' . __( 'お名前 ※', 'domainreference' ) . '</label> <input id="author" name="author" type="text" value="" size="30" aria-required="true" /></p>';
// メールアドレスフィールドのカスタマイズ
$defaults['fields']['email'] = '<p class="comment-form-email"><label for="email">' . __( 'メールアドレス', 'domainreference' ) . '</label> <input id="email" name="email" type="email" value="" size="30" aria-required="true" /></p>';
// サイトURLフィールドのカスタマイズ
$defaults['fields']['url'] = '<p class="comment-form-url"><label for="url">' . __( 'サイトURL', 'domainreference' ) . '</label> <input id="url" name="url" type="url" value="" size="30" /></p>';
// コメントフィールドのカスタマイズ
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメントをどうぞ ※', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $defaults;
}
add_filter('comment_form_defaults', 'custom_change_default_comment_field');名前入力欄にデフォルトネームを設定する方法
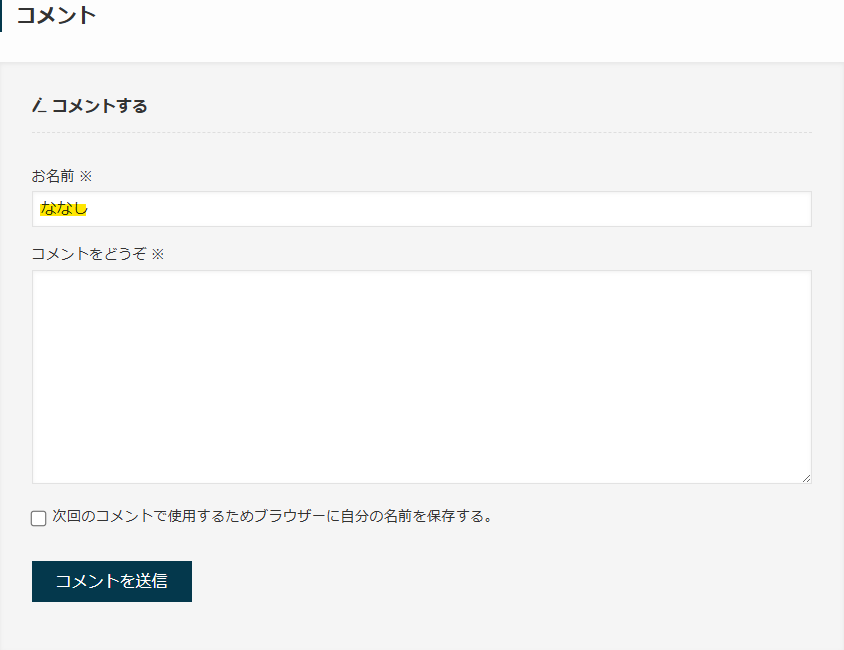
名前入力欄にあらかじめデフォルトネームを入力する方法の紹介です。

先述の「各フィールドの名称をカスタマイズする方法」の名前フィールドのカスタマイズのvalue値を設定してください。
このコードは名前フィールドのvalue値に「ななし」を設定しています。必要に応じて変えてください。
function custom_change_default_comment_field($defaults) {
// 名前フィールドのカスタマイズ
$defaults['fields']['author'] = '<p class="comment-form-author"><label for="author">' . __( 'お名前 ※', 'domainreference' ) . '</label> <input id="author" name="author" type="text" value="ななし" size="30" aria-required="true" /></p>';
// コメントフィールドのカスタマイズ
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメントをどうぞ ※', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $defaults;
}
add_filter('comment_form_defaults', 'custom_change_default_comment_field');原理的には「メール」や「サイト」もvalue値を設定すれば、デフォルトの入力値を設定することは可能です。(あまりないとは思いますが)
ちなみに、コメント欄に初期値を入力する場合のコードは下記です。(あまりないとは思いますが)
$defaults['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . __( 'コメント', 'domainreference' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true">ここにコメントの初期値を入力</textarea></p>';「コメントを送信」ボタンの名称変更方法
SWELLにおける「コメントを送信」ボタン(submitボタン)の名称変更方法です。各テーマによって名称が異なります。

SWELLの場合
SWELLでは下記コードをHTMLで記述してください。ウィジェットのフッター直前などに「カスタムHTML」で記述するか、カスタマイズの「高度な設定」→「bodyタグ開始直後に出力するコード」に記述してください。
ポイントはsubmitボタンのIDを指定することです。テーマによって、要素名やID名等が変わるので適宜調整してください。
<script>
document.addEventListener('DOMContentLoaded', function() {
var submitButton = document.querySelector('input#submit'); // ここで<input>要素のid="submit"を指定
if (submitButton) {
submitButton.value = "コメントを送信します"; // 任意の文字列に変更してください。
}
});
</script>「コメントする」の削除方法、または表記変更方法
SWELLにおける「コメントする」の削除方法、または表記変更方法の紹介です。SWELL以外のテーマではクラス名や構文が異なります。

削除の場合

削除の場合はスタイルシート(style.ccs)に下記を記述してください。
h3.p-commentArea__title.-for-write {
display: none;
}表記変更の場合(常に同じ表記の場合)
「コメントする」は<h3></h3>タグ内のテキストコンテンツなので、表記変更はJavaScriptで動的に変更する必要があります。
function.phpの場合
function.phpに下記コードを記述してください。
function modify_comment_title_text() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var commentTitle = document.querySelector('h3.p-commentArea__title.-for-write');
if (commentTitle) {
commentTitle.innerHTML = '<i class="icon-pen"></i> コメント置いてって'; // 任意の文字列に変更してください。
}
});
</script>
<?php
}
add_action('wp_footer', 'modify_comment_title_text');
HTMLの場合
または、フッターウィジェット等にカスタムHTMLを設置し、htmlに直接JavaScriptを記述することも可能です。
<script>
document.addEventListener('DOMContentLoaded', function() {
var commentTitle = document.querySelector('h3.p-commentArea__title.-for-write');
if (commentTitle) {
commentTitle.innerHTML = '<i class="icon-pen"></i> コメント置いてって'; // 任意の文字列に変更してください。
}
});
</script>コメントの有無によって表現を変える場合
例えば、コメントが無い場合は「最初のコメントを投稿しませんか?」とし、コメントが有る場合ば「コメント置いてって」とする場合は条件分岐をします。


function.phpに下記コードを記述してください。
function modify_comment_title_based_on_comment_count() {
// コメント数を取得
$comments_count = get_comments_number();
// 表示するテキストを条件分岐で設定
if ( $comments_count == 0 ) {
$title_text = '<i class="icon-pen"></i> 最初のコメントを投稿しませんか?'; // 任意の文字列に変更してください。
} else {
$title_text = '<i class="icon-pen"></i> コメント置いてって'; // 任意の文字列に変更してください。
}
// JavaScriptでテキストを変更
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var commentTitle = document.querySelector('h3.p-commentArea__title.-for-write');
if (commentTitle) {
commentTitle.innerHTML = '<?php echo $title_text; ?>';
}
});
</script>
<?php
}
add_action('wp_footer', 'modify_comment_title_based_on_comment_count');未承認のコメントを「承認待ちコメント」として表示させる方法
初期状態だと未承認のコメントはコメントエリアに表示されません。これだとユーザーフレンドリーでないので、未承認のコメントとして表示させる方法を紹介します。
ただし、function.phpへの記述では困難なのでcomments.phpを直接編集します。親テーマのcomments.phpを直接編集するとSWELLのバージョンアップの度にリセットされてしまいます。そこで、親テーマのcomments.phpを子テーマにコピーし、子テーマの「comments.php」を編集するようにします。
この方法はSWELLのバージョンアップにより不具合が生じる恐れがあります。また、必ずバックアップを取ってから実行してください。

ここでは、エックスサーバーを例にします。ファイルマネージャーがない場合はFTPクライアントソフト等を使用してください。
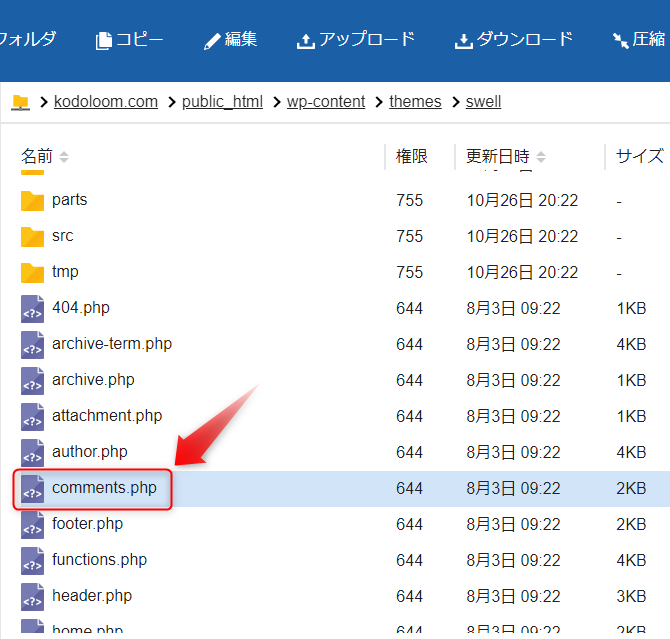
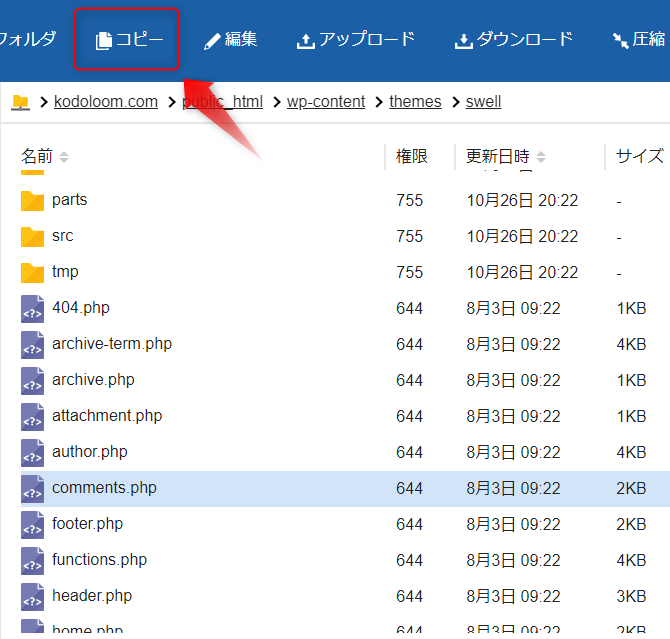
ファイルマネージャーからSWELL親テーマのcomments.phpを探し、クリックし選択状態にしてください。
場所は「ドメイン名」>public_html>wp-content>themes>swellの中にあります。

comments.phpを子テーマにコピーします。まず、上方のコピーをクリックしてください。

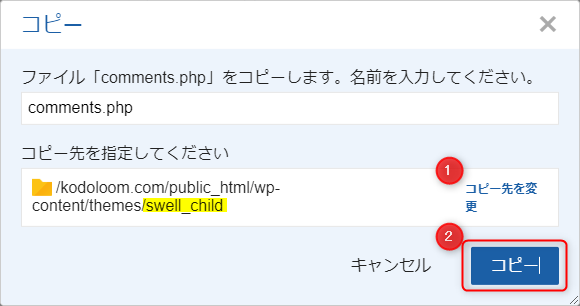
コピー先にSWELLの子テーマ(swell_child)を指定し、コピーをクリックします。

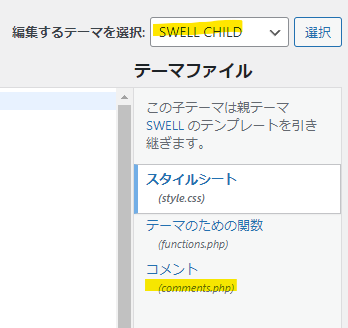
WordPress管理画面に戻ると、左カラムの外観→テーマファイルエディターで、編集するテーマが「SWELL CHILD」であることを確認します。
comments.phpのコピーができていれば、「comments.php」が出現しているはずです。

comments.phpの7行目~26行目を編集します。
変更前:
<?php if ( have_comments() ) : ?>
<h3 class="p-commentArea__title -for-list">
<i class="icon-bubbles"></i> <?=esc_html( __( 'コメント一覧', 'swell' ) )?>
<span>(<?php comments_number( '0', '1', '%' ); ?><?php if ( 'ja' === get_locale() ) echo '件'; ?>)</span>
</h3>
<ul class="c-commentList">
<?php wp_list_comments( 'avatar_size=48' ); ?>
</ul>
<?php endif; ?>
<?php if ( get_comment_pages_count() > 1 ) : ?>
<div class="c-pagination p-commentArea__pager">
<?php
paginate_comments_links( [
'prev_text' => '‹',
'next_text' => '›',
'mid_size' => 0,
] );
?>
</div>
<?php endif; ?>変更後:
<?php
$comments = get_comments( array(
'post_id' => get_the_ID(),
'status' => 'approve'
));
$comments_waiting_approval = get_comments( array(
'post_id' => get_the_ID(),
'status' => 'hold'
));
?>
<?php if ( $comments || $comments_waiting_approval ) : ?>
<h3 class="p-commentArea__title -for-list">
<i class="icon-bubbles"></i> <?php echo esc_html( __( 'コメント一覧', 'swell' ) ); ?>
<span>(<?php comments_number( '0', '1', '%' ); ?><?php if ( 'ja' === get_locale() ) echo '件'; ?>)</span>
</h3>
<ul class="c-commentList">
<?php wp_list_comments( 'avatar_size=48&per_page=-1', $comments ); ?>
<?php if ( $comments_waiting_approval ) : ?>
<?php foreach ( $comments_waiting_approval as $comment ) : ?>
<li id="comment-<?php echo $comment->comment_ID; ?>" class="comment even thread-even depth-1">
<article id="div-comment-<?php echo $comment->comment_ID; ?>" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<b class="fn">名前は非表示です。</b>
<span class="says">より:</span>
</div><!-- .comment-author -->
<div class="comment-metadata">
<a href="https://xs563843.xsrv.jp/archives/36#comment-<?php echo $comment->comment_ID; ?>">
<?php printf( esc_html__( '%1$s at %2$s', 'swell' ), get_comment_date( '', $comment ), get_comment_time() ); ?>
</a>
</div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
<p>このコメントは管理人の承認待ちです。</p>
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
<?php endif; ?>なお、コメントが投稿されたあと「コメント承認待ち」が即時表示されない(リロードなどをしないと表示されない)現象がある場合は、キャッシュが影響している可能性があります。
『「コメントする」の削除方法、または表記変更方法』で『コメントの有無によって表現を変える場合』は、comments.phpの//コメントフォーム呼び出しの部分(元々28行目~36行目だった部分)を下記の様にすると、未承認のコメントのみしかない場合でも、「コメント置いてって」と表示するようになります。この場合、function.php等への記述は不要になります。

編集後:
// コメントフォーム呼び出し
$any_comments_exist = !empty($comments) || !empty($comments_waiting_approval);
comment_form( [
'title_reply' => $any_comments_exist ? __( 'コメント置いてって', 'swell' ) : __( '最初のコメントを投稿しませんか?', 'swell' ),
'label_submit' => __('コメントを送信します', 'swell'),
'comment_notes_before' => '',
'comment_notes_after' => '',
'title_reply_before' => '<h3 class="p-commentArea__title -for-write"><i class="icon-pen"></i> ',
'title_reply_after' => '</h3>',
] );
このコードでは、ついでなのでcomments.phpで「コメントを送信」も「コメントを送信します」に書き換えています。
スパム対策
スパム対策はプラグイン「Akismet」がデフォルトでインストールされていることもあり有名ですが、商用利用は有償です。
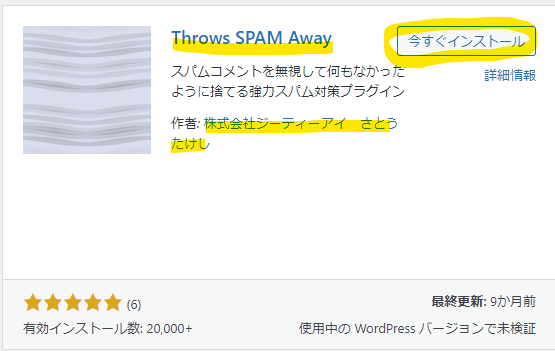
ここでは、プラグイン「Throws SPAM Away」を紹介します。Throws SPAM Awayは国産プラグインであり、完全日本語化されているので誰でも気軽使うことが出来ます。商用利用でも無償で利用できます。
Throws SPAM Away導入&設定手順
WordPressのプラグインの追加で、「Throws SPAM Away」で検索し、「今すぐインストール」→「有効化」します。

WordPress管理画面左カラムの「Throws SPAM Away」から設定画面に入れます。

お好みで変更します。基本的にはデフォルトのままでも問題ありません。サイトの性質によってカスタマイズしてください。

まとめ
WordPressのコメントエリアをカスタマイズすることで、よりユーザーフレンドリーなサイト設計が可能になります。ただし、comments.phpの編集はくれぐれも慎重に行うようにしてください。