当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、予めご了承ください。
WordPressでフローティングバナー・ボタンを設置する方法

ウェブサイト運営者であれば、自分のウェブサイトの魅力的なデザインを作ることは必要不可欠です。中でも、フローティングバナー・フローティングボタンは多くの人々の注目を引くデザインのひとつです。
そこで、本記事ではプラグインを使用したフローティングバナー・ボタンと、HTMLとCSSを使用したフローティングバナー・ボタンを設置する方法を解説します。
- WordPressバージョン:6.6.2
- SWELLバージョン: 2.12.0
- PHPバージョン: 8.2.22
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、function.phpや.htaccess等への記述、JavaScript等の影響も受ける可能性があります。
フローティングバナー・フローティングボタンとは?
フローティングバナー・フローティングボタンとは、スクロールの動作に関係なく画面上に表示されたままの広告バナーやボタンのことです。ページを上下にスクロールしても同じ場所に留まります。
フローティングバナーをウェブサイトに設置することでウェブサイトの視認性を高め、広告に注目させることができます。バナーの位置が固定されているためユーザーが広告をクリックしやすく、その効果を高めることができます。
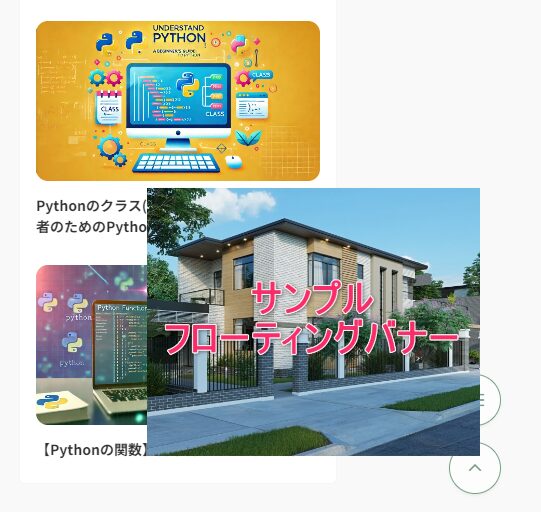
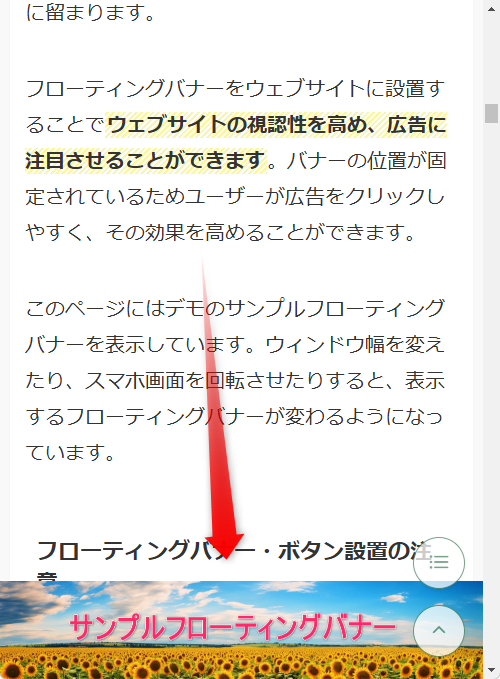
このページにはデモのサンプルフローティングバナーを表示しています。ウィンドウ幅を変えたり、スマホ画面を回転させたりすると、表示するフローティングバナーが変わるようになっています。
フローティングバナー・ボタン設置の注意
フローティングバナー・フローティングボタンは多くの人々の注目を引くデザインのひとつですが、設置を誤るとユーザーエクスペリエンスを損ねる原因となることがあります。特に、ページのコンテンツを隠してしまったり、ナビゲーションを妨げる位置に配置されている場合、ユーザーはイライラし、サイトから離れてしまう恐れがあります。
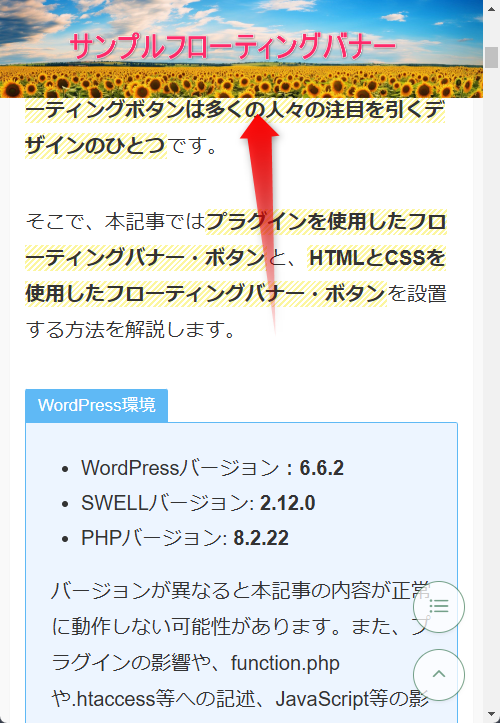
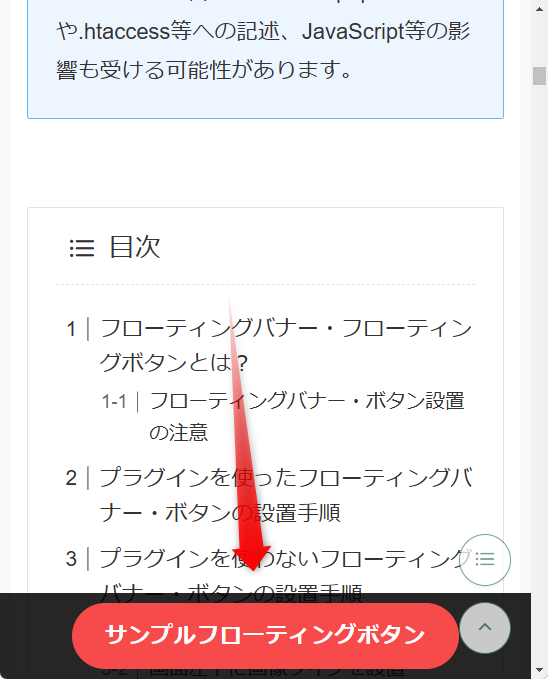
例えば、下記のフローティングバナーのように「メインコンテンツ」や「目次ボタン」、「ページトップボタン」などを隠してしまうような配置は避けなければなりません。

プラグインを使ったフローティングバナー・ボタンの設置手順
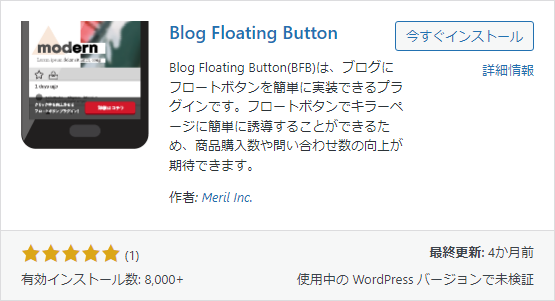
おすすめは「Blog Floating Button」です。サイト全体への設置は無料で利用できます。記事別の設置などは有料のプロ版で可能です。4,980円買い切りなので買う価値はあると思います。
WordPressのプラグインの追加で、「Blog Floating Button」で検索し、「今すぐインストール」→「有効化」します。

プラグインを使わないフローティングバナー・ボタンの設置手順
設置場所
サイト全体に設置する場合
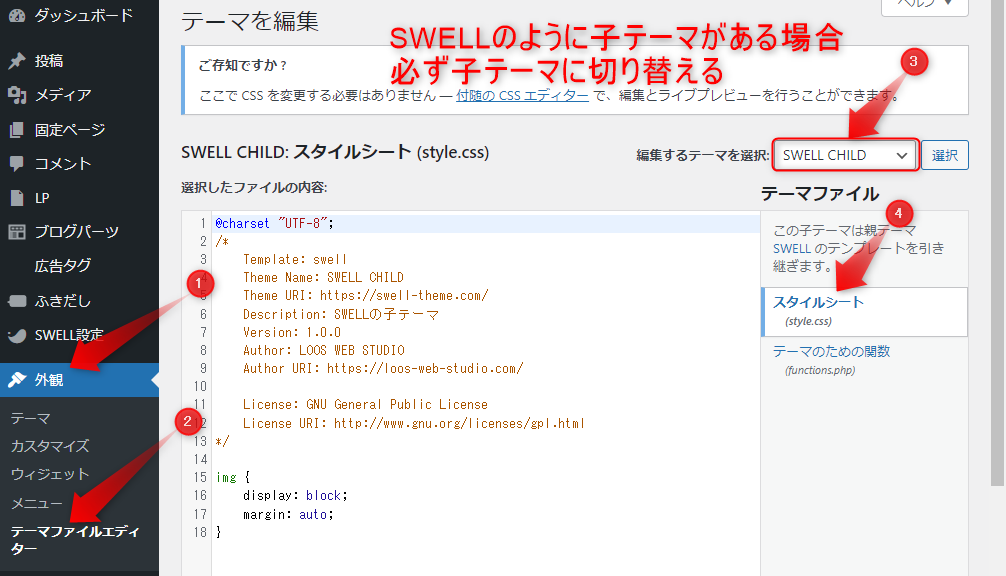
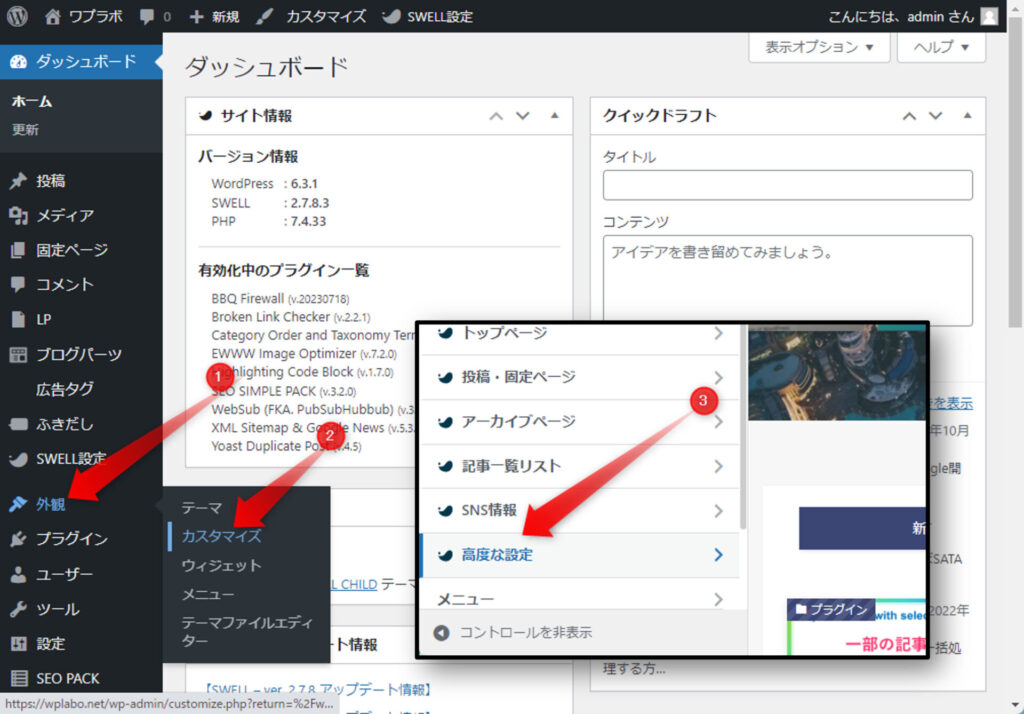
CSSのコードは「外観」→「テーマファイルエディター」→「スタイルシート(style.css)」または、「外観」→「カスタマイズ」→「追加CSS」に記述します。

HTMLのコードは「外観」→「カスタマイズ」→「高度な設定」→「bodyタグ終了直前」に記述します。または、ウィジェットの任意の場所(フッター直前など)にカスタムHTMLを設置し記述してください。

特定の記事にのみ設置する場合
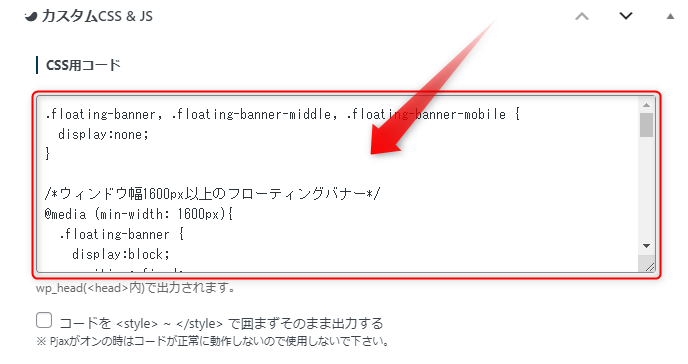
CSSのコードを記事下部の「カスタムCSS&JS」の「CSS用コード」に記述します。

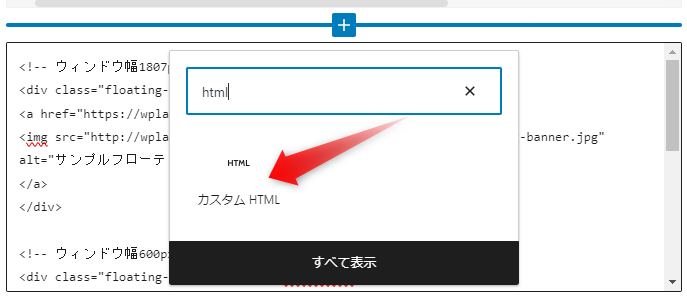
HTMLのコードは記事の最後にカスタムHTMLを設置し記述してください。(ブロックの検索で「html」とすると出てきます)

画面左下に画像タイプを設置

.floating-banner {
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
margin-bottom: 0;
right: 50%;
left: 0;
margin-right:650px;
width: auto;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面左上に画像タイプを設置

.floating-banner {
display: block;
position: fixed;
z-index: 9999;
top: 0;
margin-top: 0;
right: 50%;
left: 0;
margin-right:650px;
width: auto;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面右下に画像タイプを設置

.floating-banner {
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
margin-bottom: 0;
left: 50%;
right: 0;
margin-left:650px;
width: auto;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面右上に画像タイプを設置

.floating-banner {
display: block;
position: fixed;
z-index: 9999;
top: 0;
margin-top: 0;
left: 50%;
right: 0;
margin-left:650px;
width: auto;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面上に画像タイプを設置

.floating-banner{
display: block;
position: fixed;
z-index: 9999;
right: 0;
top: 0;
width: auto;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面下に画像タイプを設置

.floating-banner{
display: block;
position: fixed;
z-index: 9999;
right: 0;
bottom: 0;
width: auto;
}
.floating-banner img {
vertical-align: bottom;
}<div class="floating-banner">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>画面下にボタンタイプを設置

.floating-banner{
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
margin-bottom: 0;
width: 100%;
right: 0;
background-color: rgba(0, 0, 0, 0.85);
padding: 10px 0;
}<div class="floating-banner">
<!-- ここにボタンやリンクのHTMLを書く -->
</div>ある程度スクロールしてからふわっと出てくるフローティングバナー
サイトが開いた瞬間にフローティングバナーが表示されると印象があまりよくないかもしれません。そのため、ユーザーがページをある程度スクロールした後にふわっとバナーが出現するように設定すると良いでしょう。
この実装にはJavaScriptを使用しなければなりませんが、SWELLにはこのクラスを持っているので流用することができます。
SWELLの場合
SWELLの場合はHTMLのクラスに「p-fixBtnWrap」を指定するだけです。(SWELLのバージョンアップにより使用できなくなる可能性があるので、ご注意ください)
<div class="floating-banner p-fixBtnWrap">
<!-- ここに表示させたい画像やリンクのHTMLを書く -->
</div>SWELL以外の場合
SWELL以外のテーマでも同様のクラスが用意されているかもしれません。もし用意されていなければ、下記コードをお試しください。
記事個別に実装する場合は、記事の最下部にカスタムHTMLを設置し記述してください。サイト全体に一括適応はウィジェットのフッター付近にカスタムHTMLを挿入し、記述してください。
私は運営しているサイト全てでSWELLを使っているので、このコードを実用しておりません。もちろんテストサイトで動作確認していますが、 なにか不具合があったらコメントまでお願いいたします。
<!-- HTMLでバナーをマークアップ -->
<div id="floating-banner" style="display: none; position: fixed; bottom: 10px; right: 10px;">
<!--ここに表示させたい画像やリンクのHTMLを書く -->
</div>
<!-- jQueryを読み込む -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(window).scroll(function() {
var scroll = $(window).scrollTop();
var banner = $('#floating-banner');
// 画面の半分の位置でバナーを表示(適宜調整してください)
if (scroll >= $(window).height() / 2) {
banner.fadeIn();
} else {
banner.fadeOut();
}
});
</script>サンプルフローティングバナーのコード
画面幅によって表示するフローティングバナーを変えています。ウィンドウ幅を変えたり、スマホ画面を回転させたりすると、表示するフローティングバナーが変わるようになっています。
.floating-banner, .floating-banner-middle, .floating-banner-mobile {
display: none;
}
/*ウィンドウ幅1600px以上のフローティングバナー*/
@media (min-width: 1600px){
.floating-banner {
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
margin-bottom: 0;
right: 50%;
margin-right: 650px;
width: auto;
}
}
/*ウィンドウ幅600px~1600px以上のフローティングボタン*/
@media (min-width:600px) and (max-width: 1600px){
.floating-banner-middle {
display: block;
position: fixed;
z-index: 9999;
bottom: 0;
margin-bottom: 0;
width: 100%;
right: 0;
background-color: rgba(0, 0, 0, 0.85);
padding: 10px 0;
}
}
/*ウィンドウ幅600px以下(モバイル用)フローティングバナー*/
@media (max-width: 600px){
.floating-banner-mobile {
display: block;
position: fixed;
z-index: 9999;
right: 0;
top: 0;
width: auto;
height: 0;
}
}<!-- ウィンドウ幅1807px以上のフローティングバナー -->
<div class="floating-banner p-fixBtnWrap">
<a href="https://kodoloom.com/how-to-install-floating-banners-and-buttons-in-wordpress/">
<img src="https://kodoloom.com/wp-content/uploads/2023/08/sample-floating-banner.jpg" alt="サンプルフローティングバナー"/>
</a>
</div>
<!-- ウィンドウ幅600px以上1807px以下のフローティングボタン -->
<div class="floating-banner-middle p-fixBtnWrap">
<div class="swell-block-button red_ is-style-btn_normal">
<a href="https://kodoloom.com/how-to-install-floating-banners-and-buttons-in-wordpress/" class="swell-block-button__link">
<span>サンプルフローティングボタン</span>
</a>
</div>
</div>
<!-- ウィンドウ幅600px以下(モバイル用)フローティングバナー -->
<div class="floating-banner-mobile p-fixBtnWrap">
<a href="https://kodoloom.com/how-to-install-floating-banners-and-buttons-in-wordpress/">
<img src="https://kodoloom.com/wp-content/uploads/2023/08/sample-floating-banner-mobile.jpg" alt="サンプルフローティングバナー"/>
</a>
</div>
