当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、予めご了承ください。
【WordPress】キャッチフレーズを改行する方法

WordPressのキャッチフレーズに改行<br>を加えてもhtmlタグとして認識してくれません。そこで、今回はWordPressのキャッチフレーズを2行で表示する方法を紹介します。
なお、今回紹介するコードはSWELLのクラス名を使用しているので、他のテーマの方は適宜クラス名を変更してください。
- WordPressバージョン:6.6.2
- SWELLバージョン: 2.12.0
- PHPバージョン: 8.2.22
バージョンが異なると本記事の内容が正常に動作しない可能性があります。また、プラグインの影響や、function.phpや.htaccess等への記述、JavaScript等の影響も受ける可能性があります。
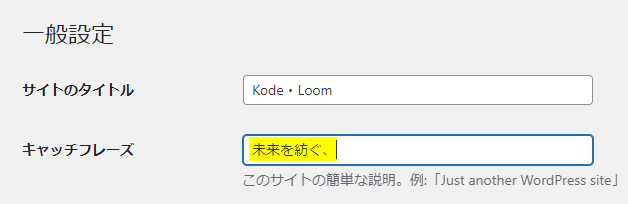
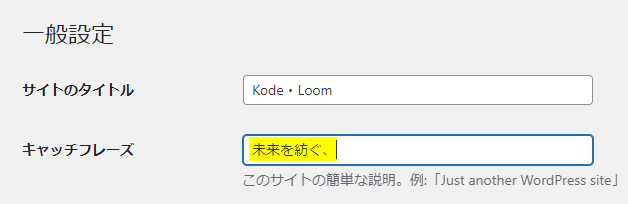
完成形例
Kode・Loomのキャッチフレーズ「未来を紡ぐ、あなたのコードで。」を2行で表示するようにしています。

キャッチフレーズを2行にする方法
JavaScriptで実装する方法
まずは、JavaScriptでキャッチフレーズを2行で表示する方法です。Kode・Loomのキャッチフレーズ「未来を紡ぐ、あなたのコードで。」を例に解説します。
以下のコードを、ウィジェットのフッター直前などに「カスタムHTML」で記述するか、カスタマイズの「高度な設定」→「bodyタグ開始直後に出力するコード」に記述してください。、を、<br>に置換することで改行するようにしています。
<script>
document.addEventListener('DOMContentLoaded', function() {
var element = document.querySelector('.c-catchphrase.u-thin'); //クラス.c-catchphrase.u-thinに一致する要素を取得
if (element) {
var originalText = element.innerHTML;
var newText = originalText.replace('、', '、<br>'); // 「、」の後に改行を挿入
element.innerHTML = newText;
}
});
</script>CSSで実装する方法
次に、CSSでキャッチフレーズを2行で表示する方法です。
WordPress管理画面左カラムの「設定」→「一般」のキャッチフレーズに1行目のキャッチフレーズを入力します。

2行目のキャッチフレーズはスタイルシート(style.scc)に記述します。
キャッチフレーズのクラスに:after疑似要素を追加して、contentで2行目の文章を指定します。また、display: block;を指定することで改行するようになります。
.c-catchphrase.u-thin:after { /*キャッチフレーズのクラス名に:after疑似要素を追加*/
content: "あなたのコードで。"; /*2行目の文章*/
display: block; /*display: block;を指定すると改行するようになる。*/
}キャッチフレーズをPCでは1行、スマホでは2行で表示する方法
キャッチフレーズをPCでは1行、スマホでは2行にする設定です。なお、厳密にはPC/スマホという区別ではなくウィンドウ幅が960px以上か未満かでの設定例です。
Kode・Loomのキャッチフレーズ「未来を紡ぐ、あなたのコードで。」を例に解説します。
JavaScriptで実装する方法
以下のコードを、ウィジェットのフッター直前などに「カスタムHTML」で記述するか、カスタマイズの「高度な設定」→「bodyタグ開始直後に出力するコード」に記述してください。
画面幅が960px以上の場合は、を、<br>に置換することで改行するようにしています。画面幅が960px未満では置換してようにしています。更に、画面幅が変更した場合に対応するためコードも含めています。
<script>
document.addEventListener('DOMContentLoaded', function() {
var element = document.querySelector('.c-catchphrase.u-thin');
function updateCatchphrase() {
if (element) {
if (window.innerWidth >= 960) {
// 画面幅が960px以上の場合は改行を挿入
var originalText = element.innerHTML.replace(/<br>/g, ''); // 既存の改行タグを削除
var newText = originalText.replace('、', '、<br>');
element.innerHTML = newText;
} else {
// 画面幅が960px未満の場合は改行をなくす
var textWithoutBr = element.innerHTML.replace(/<br>/g, ''); // 改行タグを削除
element.innerHTML = textWithoutBr;
}
}
}
// 初回読み込み時に実行
updateCatchphrase();
// ウィンドウサイズが変更されたときにも実行
window.addEventListener('resize', updateCatchphrase);
});
</script>CSSで実装する方法
WordPress管理画面左カラムの「設定」→「一般」のキャッチフレーズにスマホで1行目に表示するキャッチフレーズを入力します。

PCでは続きのキャッチフレーズを表示、スマホでは2行目を表示するようにスタイルシート(style.scc)に記述します。
/*PCでの表示*/
.c-catchphrase.u-thin:after { /*キャッチフレーズのクラス名に:after疑似要素を追加*/
content: "あなたのコードで。"; /*キャッチフレーズの続き。display: block;を指定しないので改行しない。*/
}
/*スマホでの表示*/
@media not all and (min-width: 960px){ /*ウィンドウ幅960px以下で適応*/
.c-catchphrase.u-thin { /*キャッチフレーズのクラス名*/
display: block; /*ウィンドウ幅960px以下でもキャッチフレーズを表示*/
font-size: 13px; /*フォントサイズ。お好みで設定*/
padding-bottom: 8px; /*paddingやmargin。お好みで設定*/
}
.c-catchphrase.u-thin:after { /* キャッチフレーズのクラス名に:after疑似要素を追加 */
content: "あなたのコードで。"; /* 2行目の文章 */
display: block; /* display: block;を指定すると改行するようになる。*/
}
.-txt .c-headLogo__link { /* サイト名のクラス名 */
margin:auto; /* paddingやmargin。お好みで設定 */
}
}CSSで実装する場合の注意事項
SEO SIMPLE PACKの設定
SWELL使用者の大半が使用していると言われるプラグイン「SEO SIMPLE PACK」の設定を確認します。
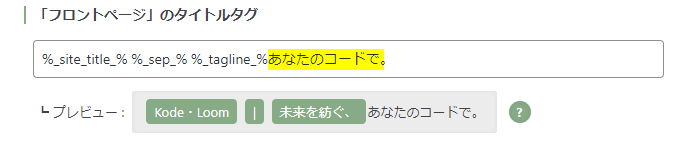
CSSで実装する場合の弱点としてcontent: "WordPressの実験室へようこそ";で指定した値はトップページのタイトルタグ(<title>タイトル</title>)に含まれません。
そこで、SEO SIMPLE PACKの設定で『「フロントページ」のタイトルタグ』を下記のように編集します。これで、キャッチフレーズ全て含めた内容でタイトルタグが出力されるようになります。

ただし、あくまでタイトルタグに指定できるだけであって、実際検索結果に表示されるかどうかはgoogleさんの気分次第なので、ご了承ください。